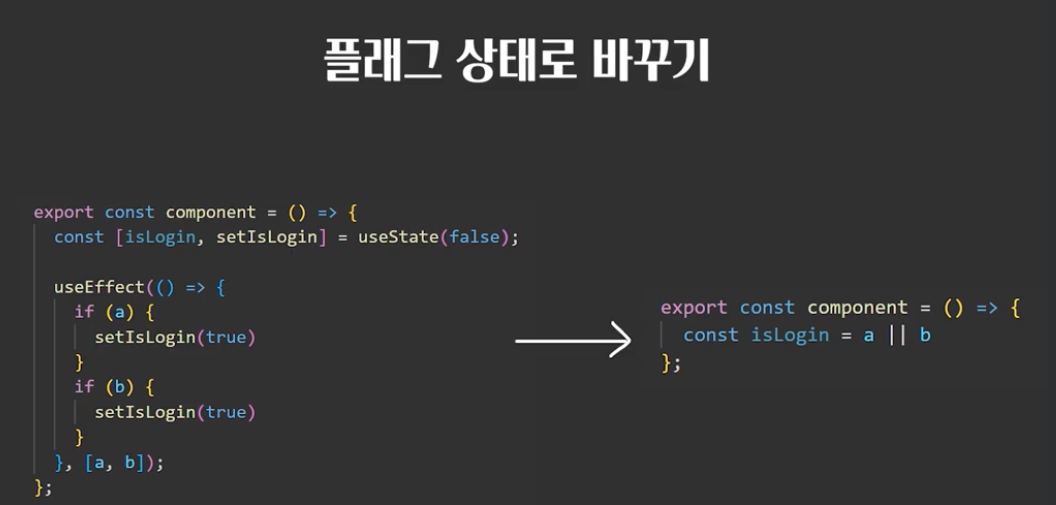
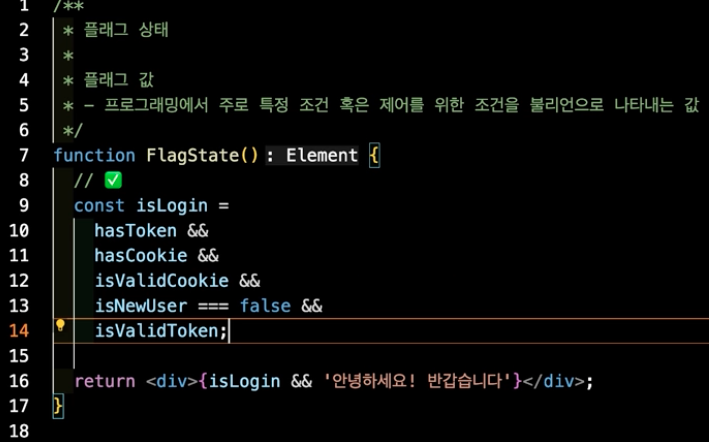
1) 상태를 플래그로 바꾸기

a조건과 b조건에 따라 로그인여부를 관리하는 상태는 굳이 필요없다.
매 렌더링때마다 컴포넌트 안의 isLogin 플래그가 다시 계산 되게 할 수 있다!

위와 같은 방식으로 활용 가능하다!
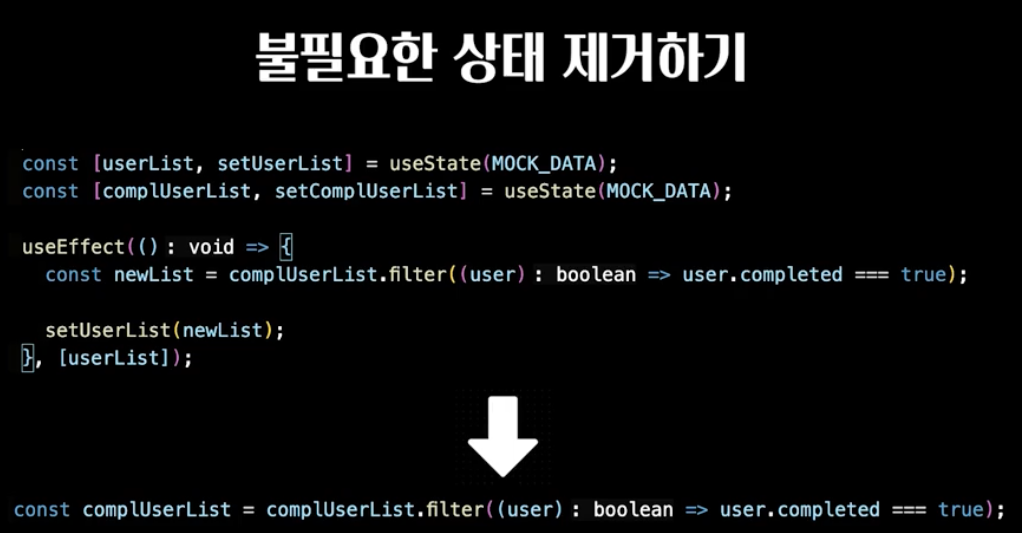
2) 불필요한 상태 제거하기

특정 값을 만족하는 리스트만 따로 저장하고 싶을 때 useState를 사용할 때가 있는데 비추천된다.
업데이트 되는 값이고, 렌더링마다 고유의 값을 가질 수 있다고 가정할 수 있을 때 상태를 만들지 않고, 내부의 변수로 사용할 수 있다.
리액트 내부의 변수는 렌더링마다 고유의 계산된 값을 가진다.
'Front-End > React' 카테고리의 다른 글
| [React Anti-patterns] useState 대신 useRef (0) | 2023.11.29 |
|---|---|
| [React Anti-patterns]컴포넌트 내부에서 관리되지 않는 상수값 (0) | 2023.11.20 |